
Working Examples
Here are various XNA/MonoGame projects that I have done that for whatever reason never became tutorials. However, I thought by looking at the code, you may get some ideas of how to do things. They are XNA 4.0 projects unless speficied as something else.
These are not tutorials. They are just working programs and as such there won't be much support or help with them. But the all do work. So, they should be good to download, unzip, install as your own XNA 4.0 project, and just run it. You can see what's possible, but more importantly, you can then go through my code and figure out how I did it.
These were all compressed with 7Zip, but should decompress with PK Zip. I run anti-virus on my computer, but you should always scan anything you download from an unknown source.
Example Programs
Tiles and Quaternion Example
In this first example, I had originally wanted to do a modular indoor level editor type program. I was getting a lot of inspiration from the Never Winters Nights video game. The idea was that a 3 by 3 area of tiles would be a "room module" and that you could select many different room modules to place in any area. You could also rotate that room module in any of the 4 cardinal directions. By placing the room modules into the scene you could build an interior, such as the insides of a house, the insides of an office, the insides of a dungeon, or theoretically any indoor environment.
In this example, I had only gotten as far as placing floor tiles when I got in a discussion with someone on how to do quaternions. Since I was working on this program, I put in a box and wrote code to control it with quaternions. So, it's actually a really good example of how to control an object with quaternions in addition to being a tile program. This is also the foundation for my interiors program I'll post after this. So I recommend going through this first.
Both the camera and the box are controlled by the keyboard. I think the box is mostly on the number pad whereas the camera is on wasf.
Quaternion Tile Example (1.4MB)
Interiors Example
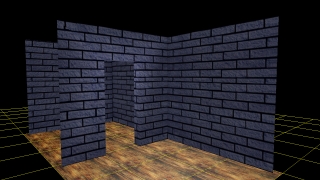
As I mention above, I was working on a NWN's style level editor for interiors. I actually made pretty good progress. The room modules are very simple models that I made in Blender. You could easily make more artistic or realistic room models.
I forget exactly how I did the collision system, but it was based on the room module that was being used in each area. So, the collision system knows that either there is no wall, there's a solid wall, or there's a wall with a doorway. And it does ray casting to determine whether the avatar can pass through or not.
I was in the process of trying to put in place-able doors when i quit. You can walk right through the one door that has been placed.
The G button turns the tile grid on and off. The P button displays text that shows you the exact position of the avatar. I believe the difference in position between absolute and grid is that the grid is shifted in 3D space so that the center of the grid is at 0,0,0. So there's an offset that's half the size of the grid. Area tells you which 3 by 3 area you are standing in. Type tells you which room module is in that area. And Rotations tells you how the room module is rotated in that area. Arrow keys and Pg Up/Dwn control the camera/avatar.
Interior Level Editor Example (6MB)
Multiple Point Lights
This next example was one of the very last things I worked on in XNA. I was trying to figure out how to do an unlimited number of point lights in a scene. The default lighting in XNA works pretty well for outdoors. But once you come indoors you have to start doing more realistic lighting.
I was trying to figure out how to be able to place multiple light sources to light up any scene. Needless to say, this requires High Level Shader Language. So, I was trying to figure out how to do it in HLSL and it's not easy. This is certainly an advanced XNA example. But it might be useful if you are trying to figure out how to solve this yourself using other examples.
One of the problems I ran into is that the technique uses HLSL to draw the screen 3 times even before it draws anything on the screen. It was very difficult for me to understand the process when I could not actually see what was drawn on the 3 invisible images used to compose the final image.
So, I figured out how to divide the screen into four images and draw all 4 images on the screen at once. The image in the bottom left corner is the only one you would normally draw on the screen. The other three are not displayed normally, but used to compose the final image.
The top left image probably looks like a blank white field. It's not. Get up close to the car. When you get really close you can see the car. If I recall correctly, it's a depth image that stores how far each pixel is away from the camera. It's not in your standard RGB color format, which is why it's blue and white. The format used is supposed to be more efficient for this.
I can't remember what the top right and bottom right are. One of them is the normals for every pixel in the scene to show what direction that pixel is facing in doing the lighting calculations. That must be the upper right one.
The lower right image is partially processed. You can see that the light has been applied because you can see the darkness outside of the illuminated area. This must be some sort of shadow map to show where shadows fall. Honestly, I can't remember right now what it is.
Basically the way the technique works is that it uses an invisible spherical primitive to define the area illuminated. That's the PPModel.fx file I believe. That sphere is never drawn, but it's used in the illumination calculations.
Notice that these lights cast no shadows. THAT was what I was worried about working on next but never got to it.
Multiple Point Light Source Example (1MB)
Terrain Example
Also, I wanted to share my terrain example with you. This is the terrain program shown on the home page. I intended to make it a tutorial but never got around to it. The file is huge but it's a very good example to study on terrains. It does a whole lot of stuff most tutorials don't.
First of all, it uses a skybox from my content page. Second, it is a textured terrain that has it's height determined by the Heightmap.bmp file. I believe the lighter the pixel the higher that point is in the greyscale image.
It has randomly placed trees that use a alpha channel for transparency. This is one trick used for doing game objects like trees. You place two images in a cross with one another. I've seen trees done this way before but even the high end games like Skyrim use this technique for tree branches with a full model for the trunk of the tree. Weeds in top named games also use this technique a lot. But it's a simple way to do trees. The alpha is tricky because you are often looking through several layers of alpha transparency at the same time.
One of the biggest things about this example is that it actually does terrain collision. The avatar "walks" over the terrain rather then gliding over or through it like in many terrain examples. There's also an invisible wall at the edges of the terrain.
And there is a sound played for foot steps as well as ambient background noise. The background noise file is what makes this download so ridiculously huge. I would have liked to have made it smaller but it is what it is. Sound files often don't compress very well with non-audio compression.
Note that this is all lit with standard built in XNA lighting. The built in lighting does a pretty good job for exterior stuff because it simulates the sun pretty well.
Terrain Example (194MB)
Water Example
This latest example is focused on creating "water". It's in many ways an extension of the "Terrain Example" above. In fact, it uses the same skybox, terrain, and a lot of the same code for those things. The big difference is that I dropped the audio and trees and instead put in an "ocean". I also took out terrain collision as that would have had you walking on the ocean bottom. Instead I just kept the camera at "sea level" (Y =0).
Before I quit XNA, possibly permanently, I wanted to learn how to make oceans and lakes. In this example, I have 3 projects in the solution. The first project just creates a mirrored plane, as one of the main aspects of the water is for it to be reflective. I wanted to start out by keeping it easy and just make a quad(two triangles) with a mirrored surface.
Throughout this whole thing, I wanted to use HLSL as little as possible. When you're trying to learn, a bunch of un-needed complexity just makes it harder to understand. You don't need to know how to do Blinn and Phong shading in order to put a mirror shader to work, or really even to understand how a mirror shader works. Now of course, there is no mirror or water shader built into XNA. So, if you want those effects, you have to build them in HLSL. But as much as possible, I wanted to do everything else without using HLSL. If nothing else, it proves that you can mix and match, using Basic Effect for many things, but throw in a custom HLSL shader when its required.
The technique on mirroring is basically to move the camera to the upside down opposite position (flip the Y coordinate assuming the "ground" is at zero and that the mirrored surface faces upwards). You then draw the scene as normal, from this perspective, on to a hidden drawing surface (place in memory). Then you can draw the whole scene normally and add a "mirrored" surface, by "texturing" the surface from the stored image you created. It's really pretty straight forward.
But just running the program you won't really see that it's a mirrored surface until you walk off the edge and see what's below the mirrored surface.
The second project adds "waves" to the surface to make it appear liquid, although it's 100% reflective like an ocean of mercury. I think I may have left out part of the reflection calculation in that version, because I seem to recall fixing that in the third project. But it basically uses an animated bumpmap to simulate ripples in water. By mathematically moving the bumpmap, it animates the ripples to move. I've heard you get an even better effect when you combine two separate bumpmaps. In this project, I also switched out the skybox texture, in the skybox model code, to a night time texture. I commented it out, so you can just swap it with the other texture in the skybox file. This allows you to see that this actually is a mirror of whatever is put above it to reflect. (One technique I've see for water uses cube mapping to reflect the sky in the water, but doesn't reflect anything else in the scene.)
And then finally, I wrap it up in the third project (which is set as the default). In the third project, I add the terrain from my "Terrain Example" above to both give something for the water to reflect and to make a more complete scene. I also, make the water refractive and semi-transparent as well as giving the water a color tint. Now that I think about it, maybe it was just the refraction calculation that I added and not something missing in the earlier project.
If you wanted to add some terrain collision you could put the terrain collision code from the "Terrain Example" back in pretty easily. Then you could walk on the terrain. You might then say if the altitude is below zero ("sea-level") to force it to remain zero in order to "walk on water". You could then add code to say that if the altitude below the "boat" is above zero ("sea-level") you cannot move into that quad (grid square). That would keep "boats" from being amphibious.
I'm considering doing just that. One of the reasons I wanted to do this in the first place is that I've been interested in boat simulators. As a next step, I'm considering starting a brand new XNA Solution and doing boat simulators. I've got a couple books I'll be using to understand the physics simulation and I've been thinking about trying to model boats in Blender. I would need to get a whole lot better at Blender to be able to make a respectable boat. On the other hand, it seems like you just can't find good models out there, especially for free. I've looked quite a bit including looking for a boat model last weekend. I found one that was probably very high poly and tried to import it to a .X file from the Sketchup Warehouse, but it didn't export correctly and was useless. I also tried exporting it to Blender and that didn't work either. So, I guess I'm just going to have to learn to model my own boats.
Anyway, this is a decent example of how to do water. It has a bug or two in it that you may see. Some of that I think has to do with the fact that I did not use clip planes. I got a lot of my ideas from Riemer's examples. However, his water example is for XNA 3.0 and they removed clip planes from XNA 4.0 which makes his examples not even functional in 4.0. I did find a discussion from Shawn Hargraves on the Internet where he shows how to do clip planes in HLSL. I need to go through that at some point to learn how to do it.
But the bottom line is that this is a functional example to get you started. Maybe if you take time to study it, you will be able to figure out where the bugs are at. Meanwhile, it allows you to play around with adding water to your programs. And since I wasn't able to find a working example of 4.0 code on doing water, this may be one of your only working examples.
If you want to allow swimming or other underwater travel, you may have to change the shader to reflect downwards as well as upwards. I haven't tried it. You also probably want to add code that says that if the camera is below zero altitude ("sea-level") that you are "underwater" and that means turning up the fog effect to a thick green (fresh water) or blue (salt water) fog (as a scuba diver I can tell you that 10 feet visibility in a lake is good visibility whereas far offshore ocean water can get to maybe a couple hundred feet of visibility - it's still a lot less then air even in the clearest water). Or if you're really getting into HLSL, you could have the code use an entirely different shader for underwater that does blur and refraction, but that would be way beyond what we're doing here.
Ocean Example (83.4 MB)
Path Finder Example
This next example is in 2D. Although, the principle it shows could apply to 3D as well.
Someone asked me how to do a closed loop track with Bezier curves. I created and example of a track defined by a few points and the Bezier curves defining the curve points in between those points to form a track. And I created a little "space ship" icon to follow the curve.
Someone else asked me how to modify it to make multiple ships. Although, I had not originally designed it for that, I made the ship into a class and instantiated a few instances of the class for this example.
Pathfinder Example (83.7 KB)
Gimbal Lock
Exposing the myth of gimbal lock. This example demonstrates that gimbal lock is a problem with misusing Pitch, Yaw, and Roll rather than a problem with matrices. It also proves that gimbal lock can be achieved with Quaternions. Quaternions supposedly exist for the sole purpose of preventing gimbal lock, but this program demonstrats how to achieve gimbal lock with quaternions as well as how to avoid gimbal lock using either matrices or quaternions with no preference between the two.
Gimbal Lock Example (88.9 KB)
Toy Car
In this example, I built something like a toy car in Blender. It's an exceedingly simple model that I built in about 5 minutes in Blender. The wheels are sperarate meshes from the car body that were parented to the car body in Blender. There are two ways to parent them and only one works by the way. I can't remember which it was off the top of my head. Notice that the rotation speed of the wheels matches their movement across the "terrain". I threw in some red cubes so that you can see it's actually moving. I also kind of threw in a secondary camera as a last minute sort of thing. I wanted to test using a second camera and that was some convienient code to do it with. This "could" have been used as a rear view mirror. However, I believe it's a camera that points straight forward from the car's view. The main camera will orbit all the way around the car and so it may not be facing in the direction of the car's movement but the picture-in-picture camera will continue to show where the car is going. This could be used for a second player if it took up half the screen, or it could be used as a rear view mirror to look behind the car. You coule probalby even use it as a texture to texture a rear view mirror model or something.
More than anything, this is a great example of how simple and powerful XNA can be. There's really nothing to this code. It's basically only a couple pages long and it's already at least vaguely resembling a video game.
Toy Car Example (99.7 KB)
Pong
This example is pretty much a start on old school Pong. I did it as a prototype for the Pong 3D example that will come next. The coolest thing about it is that I did this as a test of a screen management system as much as a test to make sure I knew how to throw together Pong before trying it in 3D. The screen management system is pretty complex, but it's also pretty cool if I don't say so myself. I don't think I programmed any keyboard support for this. So, you either need an XBox 360 controller attached to your PC (recommended) or to recode the thing to work with the keyboard which probalby would not be all that difficult really. I also wanted to make this old school pixelated and so I did this entire thing with one rectangular white sprite to give it that original Pong look. All the color in the game is by colorizing that one white sprite.
Pong Example (148.2 KB)
Pong 3D
This was my prototype for the 3D Pong game I was working on for the XNA game Pong Challenge on the Dream in Code forums. Basically, I was going to combine the screen manager from the previous example and this to make a game plus add music and AI and so on and so forth. Things came up and I didn't have time to finish it before the Challenge ended and I never cared to finish it after the Challenge was over. But this is what I had at the point where I stopped working on it. It's almost a game the way it is. Again, it's setup exclusively for the XBox 360 controller and so it doesn't work with the keyboard. This could probalby be changed pretty easy. One button releases the ball onto the "court" to start. You can do that any time, but I recommend waiting until you miss and the ball leaves the court since you are never going to get it back at that point. But you can bat the ball off the walls for quite awhile.
Pong 3D Example (219.4 KB)
HLSL Tutorial
This I have put together an HLSL series on my YouTube channel showing how to write basic 3D shaders in HLSL. HLSL is basically the same for DirectX as it is for XNA and MonoGame. So, I used XNA 4.0 to write the code to call the HLSL. This is the source code project for the videos. However, I decided to consider doing a couple more videos for the series on Normal Mapping and Specular Mapping since the model already had these maps and I was on a role.
I may still do videos on those two things for the series eventually, but I have several other things that are higher priority right now and I can't say for certian that those videos will get done.
However, this source code already contains examples for Normal mapping and Specular mapping and is partially broken because of that and the fact that my computer was wiped out and I lost my XNA 4.0 compiler and can't easily correct it. The problem is that the parameters it is passing are setup for the normal map and specular map shaders and so none of the other shaders work now because the parameters have changed. You can see how they are "supposed" to be from the YouTube videos where I show every line of code. This code, however, is modified beyond what was shown in the video in order to do normal mapping and specular mapping. All the other shaders need to pass the same parameters even if the parameters are unused and use the same vertex format. There's also a couple things that need to be changed on the model file's properties in order to support normal mapping although I can't remember what it is off the top of my head other than that it has to do with generating the tangent space for normal mapping which XNA will do if you tell it to but does not by default.
HLSL example (17.6MB)
Playing Back Blender Animations
I thought you might be interested in this one as a learning example. I did this while trying to understand skinned animation. In skinned animation, you create your humanoid model in Blender using an armature with skinning and rigging. Then you animate the model in Blender with multiple animations. You need to not only draw the model in your program, but you also need to play back the animations from the imported animation data.
I invented my own animation format file for this and wrote a custom Python script to export Blender's animation data for the model. The Blender Python script for the animation data export is included in the project and you just need to run that script in Blender to export your own armature animations.
Now this was only a first learning step in understanding skinned animation and it does not export the model or display the model in the XNA program. It displays the armature as a stick man skeleton and plays back all animations that were in the Blender model file. But it does allow you to export multiple animations and play them all back as stick figures.
This is the first step in understanding skinned animation. The next step would have been to display the model (which I've done in other code examples) and to use the skinning data to tie the animation movements to the vertices of the model to create an animated model.
This was really done to get an idea of how to do this in DirectX, but all the code was written in XNA 4.0 or Python.
Armature Animation example (303.5 KB)
Summary

Above is a picture of the interior level editor I'm working on as a prototype for the next tutorial.
The link has the project files for the prototype I'm building for the next tutorial. They are in a Zip file made with 7-zip (if that matters). All files are included.